ViewPager:一个可以实现视图左右滑动切换的控件。
ViewPager的基本使用:
ViewPager的视图需要通过PagerAdapter来实现显示。
PagerAdapter的主要方法:
● getCount 视图的数量
● instantiateItem 添加视图
● destroyItem 销毁视图
● isViewFromObject 是否由对象创建视图
ViewPager的常用方法:
setAdapter 设置适配器
addOnPageChangeListener 监听页面切换的状态
setCurrentItem 设置当前页面的索引
实现广告轮播
技术点分析:
1、网络连接
2、JSON解析
3、ViewPager的初始化
4、图片的异步加载
5、圆点指示器的实现
使用selector+shape实现圆点图片
动态创建ImageView添加到集合中,同时添加到布局中
在ViewPager切换事件中,切换圆点状态
6、自动切换效果
使用Handler的post方法,定时执行代码
资源文件:
mydot.xml //创建圆点资源,放在drawable文件下
布局文件:
activity_main.xml
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lv_list" />
activity_banner.xml
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
android:id="@+id/vp_image"
android:layout_width="wrap_content"
android:layout_height="150dp"
android:layout_gravity="center" />
android:layout_width="match_parent"
android:layout_height="40dp"
android:id="@+id/layout"
android:layout_gravity="bottom"
android:gravity="center"
android:orientation="horizontal"
>
java代码
ImageLoader.java //该代码是通过URL获取图片资源
package cn.edu.huse.banner_re.util;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.AsyncTask;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
/**
* 图片加载的工具类
* @author xray
*
*/
public class ImageLoader {
/**
* 图片加载完成的回调接口
* 添加URL参数,用于做图片错位判断
*/
public interface OnImageLoadListener{
//完成图片加载
void onImageLoadComplete(String url, Bitmap bitmap);
}
private OnImageLoadListener mListener;
/**
* 启动图片加载任务
* @param urlStr
* @param listener
*/
public void loadImage(String urlStr,OnImageLoadListener listener){
this.mListener = listener;
new ImageLoadTask().execute(urlStr);
}
/**
* 图片加载任务
* @author xray
*
*/
class ImageLoadTask extends AsyncTask
@Override
protected UrlAndBitmap doInBackground(String... params) {
try {
//创建URL,指定图片地址
URL url = new URL(params[0]);
//打开连接获得HttpURLConnection对象
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
//获得文件输入流
InputStream stream = conn.getInputStream();
//把输入流转换为图片
Bitmap bmp = BitmapFactory.decodeStream(stream);
//关闭流
stream.close();
return new UrlAndBitmap(params[0],bmp);
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
//包装图片地址和图片
class UrlAndBitmap{
String url;
Bitmap bitmap;
public UrlAndBitmap(String url, Bitmap bitmap) {
this.url = url;
this.bitmap = bitmap;
}
}
@Override
protected void onPostExecute(UrlAndBitmap result) {
//进行接口回调
if(mListener != null){
mListener.onImageLoadComplete(result.url,result.bitmap);
}
}
}
}
JSONLoader.java
//读取服务器json
package cn.edu.huse.banner_re.util;
import android.os.AsyncTask;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
/**
* 读取服务器JSON的工具类
* @author xray
*
*/
public class JSONLoader {
public interface OnJSONLoadListener{
void onJSONLoadComplete(String json);
}
private OnJSONLoadListener mListener;
public void loadJSON(String urlStr,OnJSONLoadListener listener){
this.mListener = listener;
new JSONLoadTask().execute(urlStr);
}
class JSONLoadTask extends AsyncTask
@Override
protected String doInBackground(String... params) {
try {
URL url = new URL(params[0]);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
InputStream inputStream = conn.getInputStream();
byte[] buffer = new byte[1024];
int len = 0;
//StringBuffer 线程安全,性能低 VS StringBuilder 线程不安全,性能高
StringBuilder strB = new StringBuilder();
while((len = inputStream.read(buffer)) != -1){
//将字节码转换为String
String str = new String(buffer,0,len);
strB.append(str);
}
inputStream.close();
return strB.toString();
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(String result) {
if(mListener != null){
mListener.onJSONLoadComplete(result);
}
}
}
}
MyViewPagerAdapter.java
package cn.edu.huse.banner_re.adapter;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
/**
* 图片轮播的适配器
* @author Lenovo
*
*/
public class MyViewPagerAdapter extends PagerAdapter {
private List mData;
public MyViewPagerAdapter(List mData) {
this.mData = mData;
}
//返回视图的数量
@Override
public int getCount() {
return mData.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
//销毁图片
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mData.get(position));
}
//添加图片
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mData.get(position));
return mData.get(position);
}
}
MainActivity.java
package cn.edu.huse.banner_re;
import java.util.ArrayList;
import java.util.List;
import org.json.JSONArray;
import org.json.JSONObject;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.RadioButton;
import cn.edu.huse.banner_re.adapter.MyViewPagerAdapter;
import cn.edu.huse.banner_re.util.ImageLoader;
import cn.edu.huse.banner_re.util.ImageLoader.OnImageLoadListener;
import cn.edu.huse.banner_re.util.JSONLoader;
import cn.edu.huse.banner_re.util.JSONLoader.OnJSONLoadListener;
public class MainActivity extends Activity implements OnClickListener{
public static final String URL_GIFT = "http://www.1688wan.com/majax.action?method=getGiftList&pageno=1";
public static final String URL_BASE = "http://www.1688wan.com";
private ListView mLv;
//放置圆点图片的布局
private LinearLayout mLayout;
private ViewPager mPager;
//保存viewpager上图片的集合
private List mImageViews;
//保存圆点图片的集合
private List mDotViews;
//当前图片
private ImageView mDotView;
//当前下标
private int mIndex;
private Handler mHandler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化viewpager
initViewPager();
}
private void initViewPager() {
new JSONLoader().loadJSON(URL_GIFT, new OnJSONLoadListener() {
@Override
public void onJSONLoadComplete(String json) {
//得到图片的地址
List list = josnPare(json);
//初始化主控件
initView();
//将图片显示到viewpager中
initImageViews(list);
//为ViewPager设置适配器
mPager.setAdapter(new MyViewPagerAdapter(mImageViews));
//加载圆点图片
initDot(mImageViews.size());
//实现图片的轮播
mPager.postDelayed(new Runnable() {
@Override
public void run() {
//下标自动++
mIndex++;
//当下标到最后时,就重新来过
if(mIndex >= mImageViews.size()){
mIndex = 0;
}
//设置图片
mPager.setCurrentItem(mIndex);
//重复调用
mHandler.postDelayed(this, 1500);
}
}, 1500);
//添加页码滑动的监听,实现圆点图片的切换
mPager.setOnPageChangeListener(new OnPageChangeListener() {
//页选中后调用
@Override
public void onPageSelected(int arg0) {
//改变原来的圆点图片的状态
mDotView.setEnabled(true);
//更新当前的圆点图片
mDotView = mDotViews.get(arg0);
//将当前选中的圆点设为选中状态
mDotView.setEnabled(false);
//更新下标
mIndex = arg0;
}
//滑动中途调用
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
//页面滑动状态修改
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
});
}
/**获取圆点图片函数
* @param count viewpager上图片的数量
*/
private void initDot(int count){
mDotViews = new ArrayList();
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
//设置边距
params.setMargins(5, 0, 5, 0);
for(int i = 0; i < count; i++){
ImageView image = new ImageView(this);
//设置圆点图片
image.setImageResource(R.drawable.mydot);
//设置图片的位置,方便后面的取值
image.setTag(i);
//设置监听
image.setOnClickListener(this);
//添加到布局中
mLayout.addView(image, params);
//将圆点图片保存到集合中
mDotViews.add(image);
}
mDotView = mDotViews.get(0);
mDotView.setEnabled(false);
}
/**
*显示图片的函数
*/
private void initImageViews(List list) {
mImageViews = new ArrayList();
for(String str : list){
final ImageView imageView = new ImageView(this);
//设置默认图片
imageView.setImageResource(R.drawable.ic_launcher);
new ImageLoader().loadImage(URL_BASE+str, new OnImageLoadListener() {
@Override
public void onImageLoadComplete(String url, Bitmap bitmap) {
if(bitmap != null){
imageView.setImageBitmap(bitmap);
}
}
});
//将ImageView保存到集合中
mImageViews.add(imageView);
}
}
/**
* JSON解析获取图片的地址
* @param url
* @return
*/
private List josnPare(String url){
List list = new ArrayList();
try {
JSONObject jobj = new JSONObject(url);
JSONArray array = jobj.getJSONArray("ad");
for(int i = 0; i < array.length(); i++){
JSONObject obj = (JSONObject) array.get(i);
list.add(obj.getString("iconurl"));
}
} catch (Exception e) {
e.printStackTrace();
}
return list;
}
/**
* 初始化控件
*/
private void initView() {
//找到控件
mLv = (ListView) findViewById(R.id.lv_list);
View view = LayoutInflater.from(this).inflate(R.layout.activity_banner, null);
mPager = (ViewPager)view.findViewById(R.id.vp_image);
//圆点图片布局
mLayout = (LinearLayout)view.findViewById(R.id.layout);
//模拟数据
List mList = new ArrayList();
for(int i = 0; i < 20; i++){
mList.add("条目--"+i);
}
//创建适配器
ArrayAdapter mAdapter = new ArrayAdapter(this,
android.R.layout.simple_list_item_1,
android.R.id.text1,
mList);
//设置头部视图
mLv.addHeaderView(view);
//设置适配器
mLv.setAdapter(mAdapter);
/*//圆点图片布局
mLayout = (LinearLayout)findViewById(R.id.layout);*/
}
/**
* 圆点图片的监听事件
*/
@Override
public void onClick(View arg0) {
//获取该圆点图片的位置
int index = Integer.parseInt(arg0.getTag().toString());
//将viewpager的图片显示成下标为index的图片
mPager.setCurrentItem(index);
//将原来的设置成默认值
mDotView.setEnabled(true);
//保存新的值
mDotView = (ImageView) arg0;
//将新的值改变成false
mDotView.setEnabled(false);
//更新下标
mIndex = index;
}
}
注意:因为这里用到了json解析,需要用到联网操作,一定要写上上网的权限:




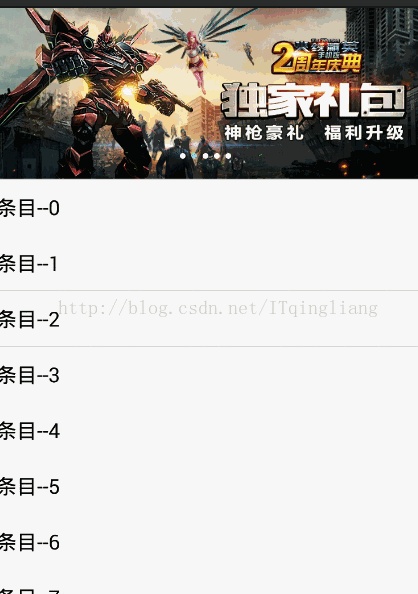
运行效果: